Motion prototyping
Roughly a 5 minute read by Tom Horner

Ready to take your static wireframes to the next level? Here I’ll show why Team Engage have embraced the motion prototype as a key weapon in our design arsenal.
The start of any project, be it a website or app, often involves an extensive amount of wireframing. Wireframing is great for creating low fidelity layouts that help to establish the overall structure of a website, without the added distraction of the design aesthetic.
Our wireframe weapon of choice is Axure, and it’s a deceptively powerful tool. You can quickly jump in and start laying out a page easily enough, but where it becomes particularly useful is when you dig a little deeper and start to create interactive, clickable wireframes.
Interactive wireframes
Interactive wireframes have several distinct advantages over static wireframes. Firstly, they are clickable. This may seem an obvious statement to make but it means creating complex user journeys no longer requires a leap of imagination from a client or colleague, especially useful when presenting an idea to a large group of people.
Secondly, and more importantly, they are much better at communicating whether a user journey, interaction or design feature is successful or not.
“Does it feel right? Is there a better way to achieve this?”
These types of questions are much easier to answer when you can interact with the content in the intended way. It will also save a lot of time, money and headaches later on in the build process by highlighting any issues early on in the process. We can then quickly iterate on any potential changes simply by tweaking the wireframes and testing again.
Wireframes created in Axure can also benefit from the built-in animations which help to demonstrate actions and behaviours more precisely, such as this content slider below…

We have used Axure to successfully create interactive wireframes that rely on variables and multiple choice outcomes to accurately map out and present complex user journeys to our clients.
Now you may be thinking “OK, clickable wireframes, not really next level is it?” And while it’s true that clickable wireframes do offer an improvement over static wireframes, sometimes clients just need to see the 'real thing' in action.
Step forward, Marvel
Marvel is a web-based application that helps bring your static designs to life. It can be utilised early in the design phase to help visualise how your designs will perform as a usable website, or, alternatively, it can be used purely for presentational purposes; simply as a slick way to present your designs back to a client.
“...if your client or boss will not budge on a particular design… animate that graphic and they will instantly be hypnotised into approving it.”
- Eli Schiff
If your wireframes are low fidelity, then motion prototypes in Marvel are very much high fidelity. Marvel allows you to upload flat designs or mock ups, link them together, slice them up, add clickable hot-spots, fixed headers and even transition presets. It allows you to present an idea that is more fully formed, as it has the added benefit of being able to combine a visual aesthetic with the intended structure or user journey.
We find it works best to drop our designs into Marvel just before we commence the build phase. This way, rather than sending over or presenting static JPEGs of our designs, we can provide a very realistic representation of how the content will look and behave, in the form of a prototype.
This short video illustrates how you can quickly add a hotspot to link together two pages…
Big on the details
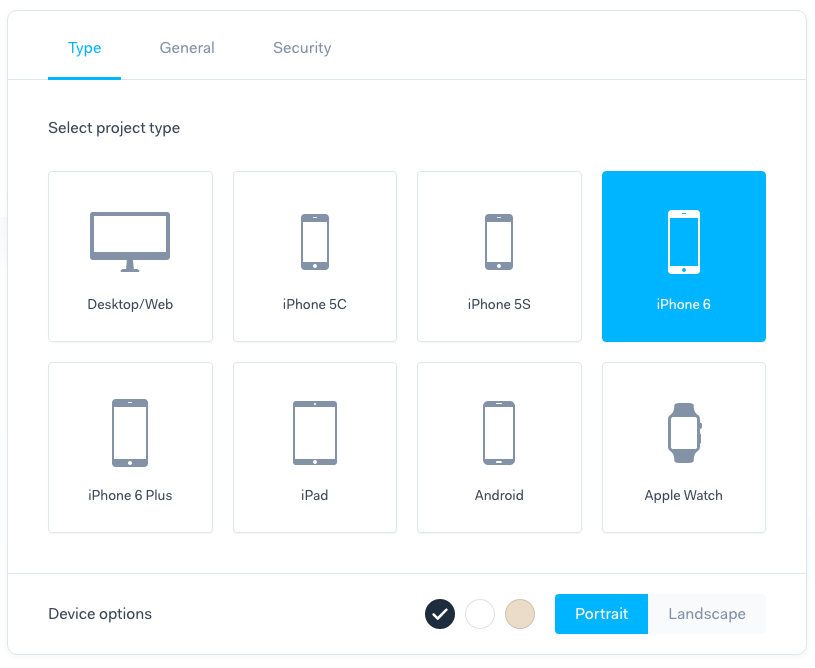
Sometimes it's the little things that make a big difference, and an added bonus of Marvel is that it also provides the option to present your designs in a specific device, such as an iPhone. This is particularly useful if you are working on a responsive design or app, as it just adds that extra bit of polish to your presentation. Viewed in a desktop browser, Marvel will overlay an image of your chosen device onto your prototype.

Clients love it
Our experience of presenting to clients this way has been overwhelmingly positive. It really does help to have a moving, interactive set of designs to help communicate an idea. And just as Eli Schiff remarks in a recent blog post on the infamous Uber re-design, “…if your client or boss will not budge on a particular design, assume they are a drooling idiot–animate that graphic and they will instantly be hypnotised into approving it.” Although not quite the language I would use to describe my boss, the sentiment still rings true; we as humans will react better to something which is more visually pleasing.
A word of warning
The motion prototype is not without its caveats. Presenting a prototype that looks like the final product, and to an extent behaves like the final product, means that sending one across to the less tech-savvy client requires an explicit "This is just a prototype" disclaimer.
The relatively rudimentary animations and transitions can sometimes be mistaken for the finished article.
Taking things further…
Using a combination of Axure and Marvel, the creation of motion prototype has become our go-to way of presenting our designs both internally, and to the client. There are times however, when we need that little something extra… so stay tuned for more on the motion prototype, next up, After Effects!