A motion designer’s guide to using Wiggle Expressions in After Effects
Roughly a 5 minute read by Oliver

See this? 👇

We’re gonna make that, otherwise known as expressions in After Effects, a whole lot less scary in about 5 minutes. Just keep on reading.
What are Expressions in After Effects?
Expressions in After Effects are essentially code (JavaScript) that you can implement into After Effects to control your layers. And we promise they’re not as scary as they first look.
And you don’t need to learn code to use them. In my many years as a Motion Designer, I’ve coded a bank of expressions that you can just copy into your own projects.
Once you master them (*cough* borrow them from here*), they’re really powerful tools to use in your motion projects which can save you a massive amount of time and avoid the frustration of manually adding keyframes.
So, let’s get to it. Here are some you can try for yourself!
After Effects: Wiggle
As one of the most popular expressions in After Effects, Wiggle gives “randomness” to values you apply it to. After all, very few things in nature stay 100% still or move in perfect, repetitive unison.
After Effects Wiggle brings your layers to life by altering the speed (the frequency) and the size (the amplitude).
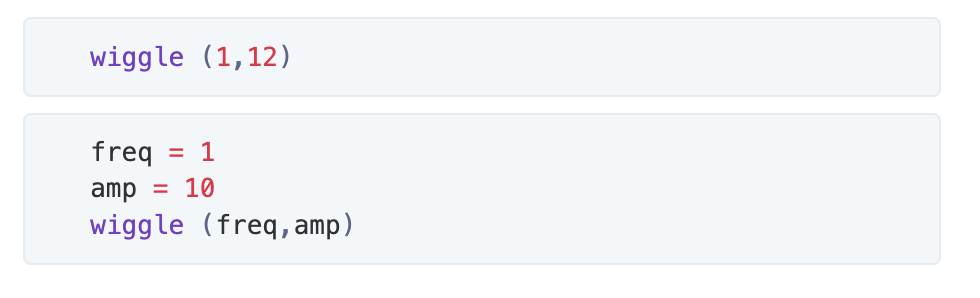
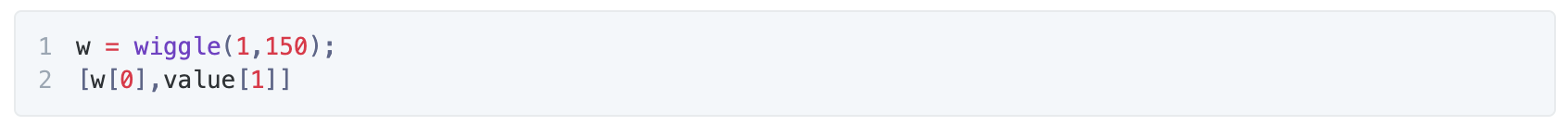
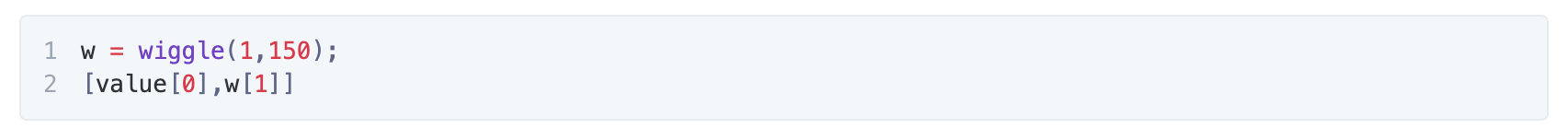
You can apply this with either of these code options. In the first example, frequency is denoted by the first number and amplitude by the second.

By changing the frequency and amplitude, you can achieve a range of effects!
After Effects: Looped Wiggle
To take a wiggle one step further, you can loop these expressions. This is useful if you want a seamless loop in your compositions (notice how the examples in the previous section loop, but the ones below don’t? The ones below are on loops.)
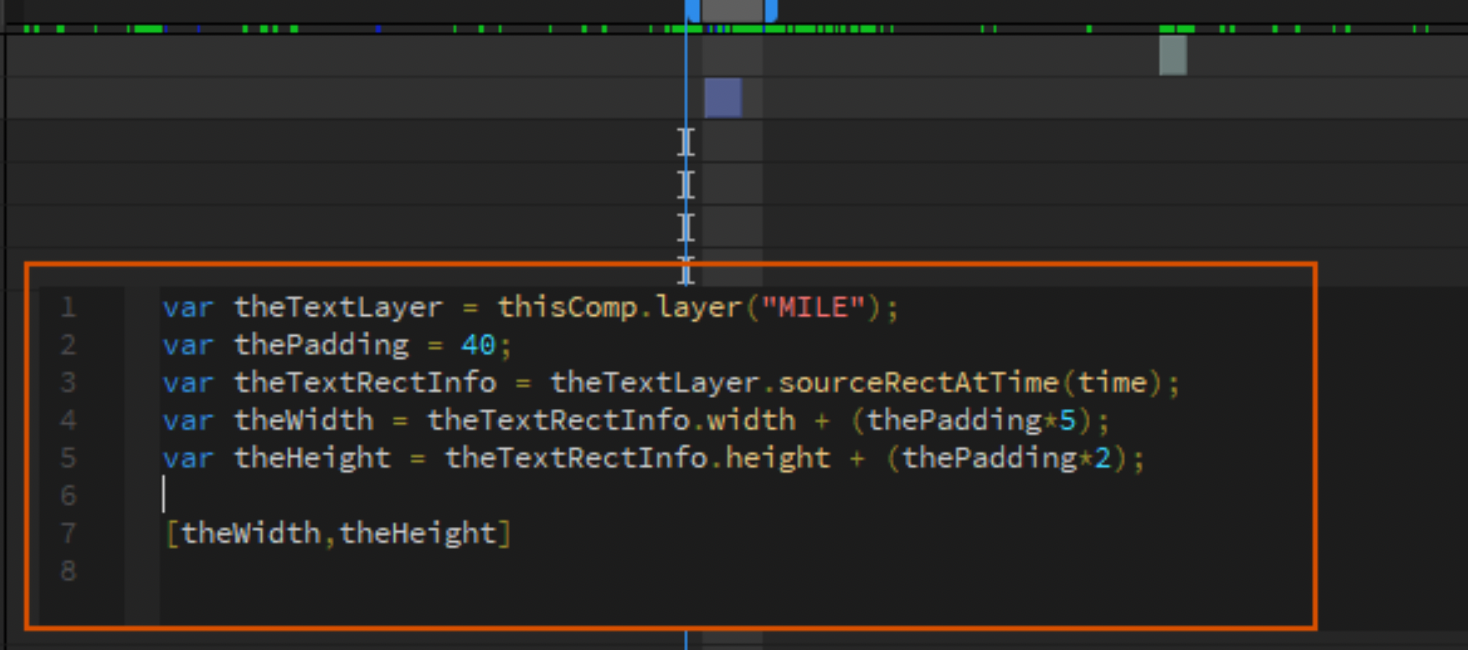
To create the After Effects Looped Wiggle for yourself, add this code to your project…

Just change the loop time to however many seconds you’d like the wiggle to be on a loop. In the example below, the wiggle loops every 5 seconds. As for the code on rows 5-7….don’t worry about this. Just pop it in and don’t alter it (unless you like to live life dangerously and figure out what it does!)
After Effects: Scale Wiggle
Another level-up for our Wiggle animation. This is wiggle on a scale!
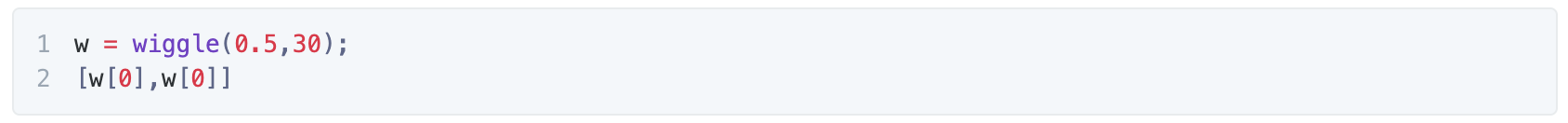
A scale deals with two values (X&Y), so you’ll need to use a different code variant if you want to keep the aspect ratio when scaling this wiggle.
Below is an example of a usual wiggle (left) compared to an altered scale code (right). One keeps its aspect ratio whilst one doesn’t.
So to apply the steps we’ve done so far, here are some options for this one.
Wiggle on a scale
Scale variant - a looping animation of the shape that keeps its aspect ratio.

Wiggle looped
Scaled Version - using the loop functionality and keeping the shape’s original aspect ratio.

After Effects: Wiggle X only

After Effects: Wiggle Y only

So there you have it. You can now apply natural looking randomness to your motion graphics without having to keyframe every wiggle-and-jiggle.
Take a look at how our stop-motion animations helped drive followers and engagement for our clients at Milwaukee with this case study!
Keep an eye on our socials; next time, we’ll cover Time and Sine animations.